반응형
블로그 스킨을 적용할 때 스킨위자드를 써서 약간 수정을 했었는데,
이게 완벽하지가 않아서,
(스킨마다 조금씩 코드가 다를테니 특별한 표준이 없는 이상 완벽한 것을 기대할 수도 없겠지만)
카테고리를 누를 경우 타이틀 화면이 제대로 표시되지 않는 문제점이 있었다.
자세히 설명하자면, 스킨위자드를 써서 타이틀 화면을 수정하긴 했지만,
위치로그라든지, 카테고리라든지, 방명록이라든지 하는 것들을 눌렀을 때 나오는 배경화면은 따로 있어서, 예전 스킨의 타이틀이 나오는 것이었다.
예전에 한 번 코드를 보고 찾아볼려고 노력했지만, 역시나 html은 배운 적이 없기 때문에 '그냥 쓰지 뭐...'하고 자신과의 타협을 하곤 했었다. 그리고는 언제 한 번 시간내서 고쳐야지, 고쳐야지 하다가, 오늘 건드려 보았는데, 의외로 쉬운 곳에 있었다. -_-;

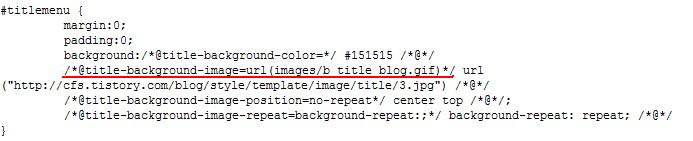
바로 이런 식... 빨간 줄 친 부분이 원래의 배경화면이며, 밑에 " " 로 묶인 부분이 지금의 타이틀 이미지의 주소이다.
스킨위저드를 사용할 경우 이 코드의 바로 위에나오는 타이틀 부분을 주석처리하고, url부분을 티스토리에서 제공하는 타이틀의 주소로 바꾸어 준다.

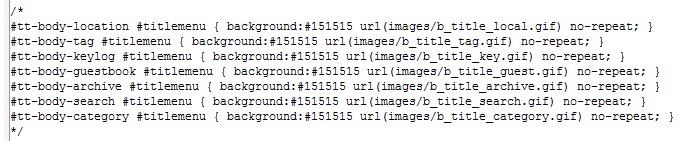
카테고리, 태그, 아카이브 등등을 눌렀을 때 타이틀을 결정해 주는 부분의 소스. 만일을 위해서 /* ~~~ */ 로 원래 것을 주석처리 해 놓았다.
그랬더니 ㅎㅎ 제대로 표시되네.
전에는 뒷 배경이랑 타이틀이랑 안맞아서 좀 언발란스 했는데, 이제야 해결됐다.
나중에 시간나면 타이틀 이미지에 글자를 넣어야 겠다. (원래 스킨에는 있었음)
반응형
'블로그' 카테고리의 다른 글
| 왜 이미지 광고가 뜨는 거지? (2) | 2007.10.15 |
|---|---|
| 미 투데이 가입 (4) | 2007.10.10 |
| 네이버의 티스토리 블로그 검색 배제에 대한 생각 (2) | 2007.10.03 |
| 올블로그 가입 (2) | 2007.10.03 |

