반응형
스킨을 바꾸고 한동안 링크를 분명히 했는데 글에 밑줄도 없고 색도 안변해서 이상하다 했더니,
이번 스킨은 셋팅이 안되있어서 따로 설정을 해 줘야 하더군요. 저는 링크를 많이 사용하기 때문에 링크된 항목을 표시해 주지 않으면 사용하기에 불편함이 있어서 변경 시도했습니다.
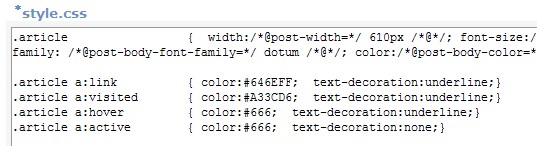
어딘가에 있겠지 싶어서 찾으면서, 용의자(?)들을 변경해 보고 미리보고 하는 식으로 약간의 시행착오를 거친 후에 드디어 찾았습니다. 티스토리의 스킨편집에 보면 style.css라는 것을 편집하는 항목이 있는데, 거기서 .article이라는 항목을 고쳐주면 됩니다.
언더라인을 하고싶으면 text-decoration에 아래와 같이 underline이라고 적으면 되고요, 색을 변경하고 싶으면 색상코드표를 참조해서 색상번호를 적어주면 됩니다.
link는 링크된 글, visited는 링크를 누른 후를 말합니다. hover와 active는 정확히 뭔지 모르겠군요.
하지만 저는 그 2개만으로 원하는 결과를 얻을 수 있었습니다.

반응형
'블로그' 카테고리의 다른 글
| 애드센스 수표 수령 (4) | 2008.02.13 |
|---|---|
| 구글 웹마스터 툴 적용 (2) | 2008.02.11 |
| 마이센스 달았습니다 (0) | 2008.02.03 |
| 가슴이큰사진보기(?) - 재미있는 유입경로 (3) | 2008.01.20 |



